Understanding WCAG shouldn’t be so hard
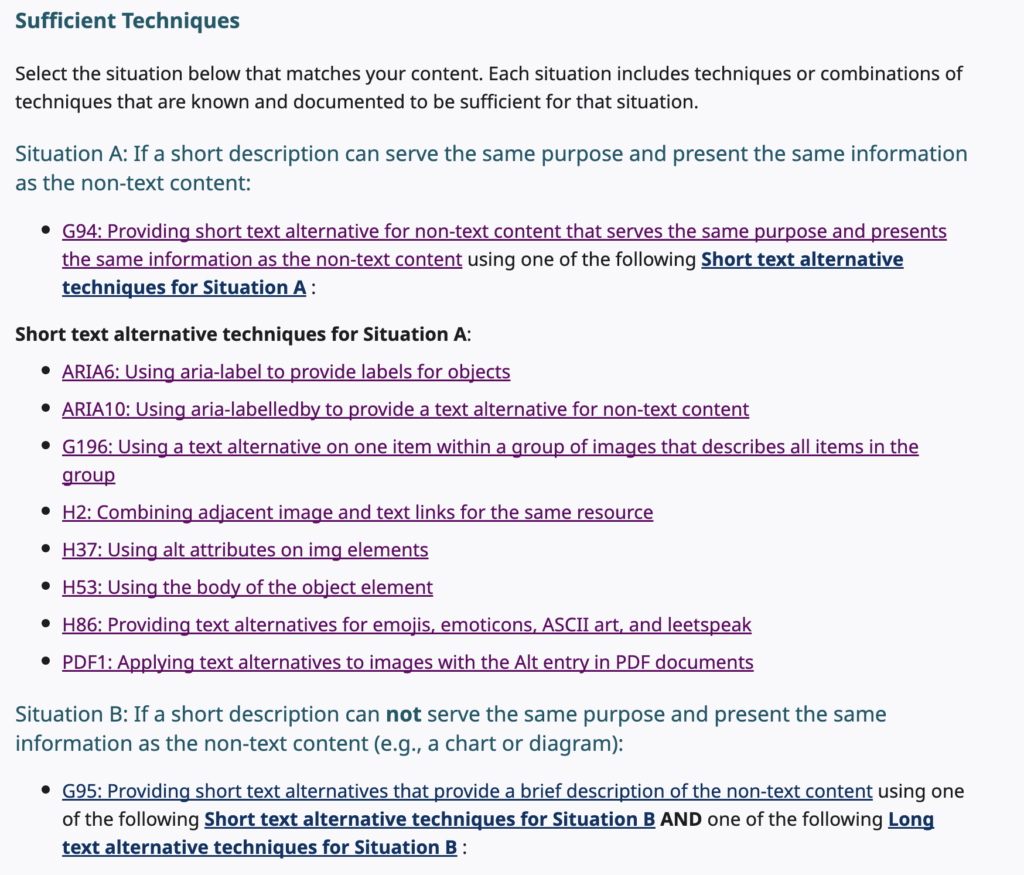
Let’s face it—WCAG’s official articles can often feel like a maze where all the signs are in a foreign language. What’s a principle? What does it mean by sufficient techniques? What‘s ARIA? Do I start at the top with 1.1.1 Non-text content?
It’s written in dense, technical language—mostly for developers, though even they can struggle to make sense of it. Ironically, it breaks the rules of its own guideline, 3.1 Readable, which emphasises making text easy to read and understand.
For someone just starting out with accessibility, it can feel overwhelming and confusing.
Unfortunately, this is where people’s digital accessibility journey ends. Taking one look at the official WCAG publications can cause serious analysis paralysis, which in turn means websites don’t get fixed.
In the grand scheme of things, this affects real people: disabled children who can’t access educational text, senior citizens who can’t fill out important medical forms, job seekers who can’t submit applications, etc.
WCAG is essential to digital accessibility, but it shouldn’t be so hard to read and apply to our websites. To fix that, we made something that’s actually readable.

Introducing WCAG in Plain English
Natalie MacLees, the co-founder of AAArdvark, has been working in the digital accessibility space for over 20 years, and after having worked with WCAG over that time, has seen firsthand the big problem with creating accessible websites: People want to do the right thing once they learn about digital accessibility, but WCAG’s official wording is a significant barrier to making accessible websites.
She figured—why not write it the way people actually talk? Or, in other words, plain English.
So when she launched AAArdvark, an accessibility testing tool designed to help teams find and fix issues fast, the first project she knew she wanted to tackle was rewriting WCAG. It was the logical starting point: before anyone can fix accessibility issues, they need to understand what the success criteria actually mean and how to fix them in real-world websites and apps.
What Is WCAG in Plain English?
WCAG in Plain English is a super clear, plain-language version of the Web Content Accessibility Guidelines. You can filter by role, disability, or type of content, whatever helps you learn and explore the success criteria faster.
Our team has spent the last 3 years, pouring 500+ hours (Get it, POUR!) into this project in the shadows. We knew that if we were going to release this, we wanted to have a substantial number of the success criteria written to make sure that the new resource was as helpful as possible.
After all that time, we’re finally ready to share WCAG in Plain English with everyone.
How We Made It
This was truly a labor of love, from every person on our team and from the many incredible resources we leaned on to shape what you see today.
Each article started as a direct translation from the official WCAG documentation. We reviewed every Understanding page, read through each technique, and then carefully rewrote the content in plain language. Every piece was edited, illustrated with new graphics, and thoughtfully organized to make it as clear and helpful as possible.
While our team at AAArdvark handwrote every article from start to finish, we also owe a lot to the broader accessibility community. The way we organized everything—into responsibilities, disabilities, themes, and more—was shaped by the work of others. Their insights helped us organize WCAG in Plain English, making it easier to navigate and understand.
Take a peek at our Credits and Acknowledgements Page—we couldn’t have built this resource without them!
Breaking Down the Structure of WCAG
Alright, let’s dive into the details and explore all the ways WCAG in Plain English brings the guidelines to life in a more straightforward and approachable way.
Let’s start with how to approach and use WCAG in general:
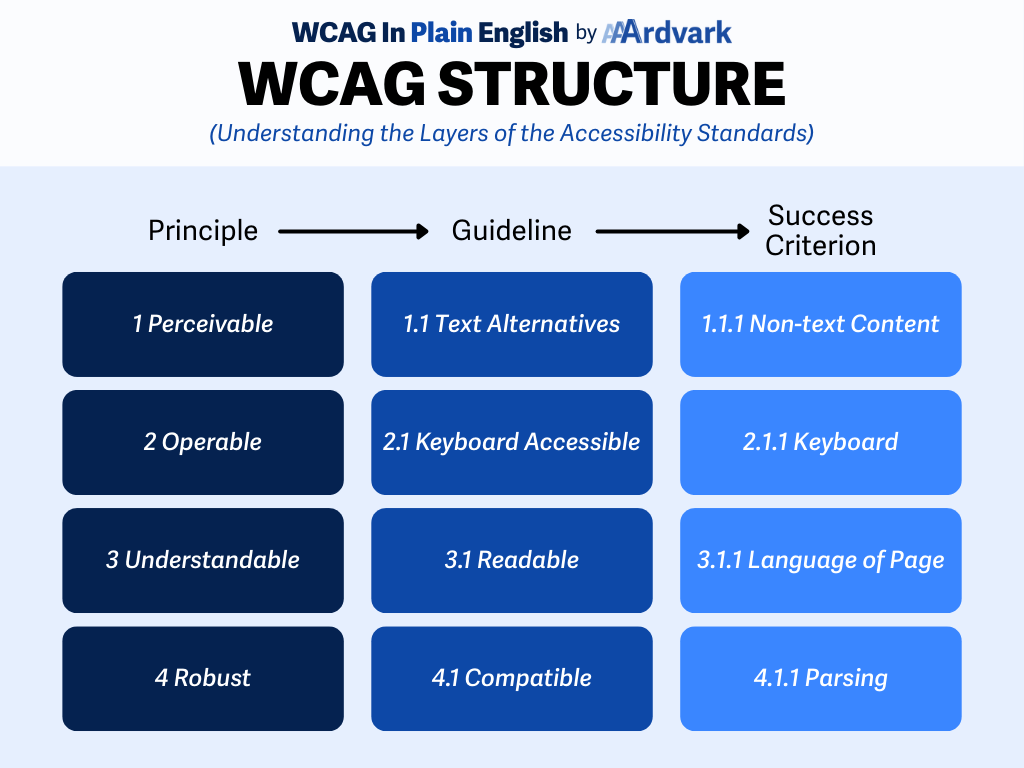
- WCAG is built in layers—starting with broad Principles, narrowing into specific Guidelines, and getting down to detailed Success Criteria that set the actual requirements.
- WCAG has evolved through versions 2.0, 2.1, and 2.2—each building on the last by adding (or in rare cases, also removing) success criteria to address more user needs and modern technologies.
- WCAG levels A, AA, and AAA represent increasing levels of accessibility—A is the minimum, AA is the common legal standard, and AAA is the most thorough. Each level builds on the one before it, so meeting a higher level means also meeting all the lower-level requirements.
For example, if you need to meet the Level AAA standard of accessibility under WCAG version 2.2, you need to meet all 86 Success Criteria on your website that fall under those categories.
Next, let’s review all the ways you can filter and navigate through WCAG in Plain English.

Principles
Starting with the Principles, we’ve included this filter to make it easy to review success criteria that fall under each one. Everything in WCAG is built on four principles: Perceivable, Operable, Understandable, and Robust (aka POUR). Fancy words, but they boil down to: can people actually use your stuff?
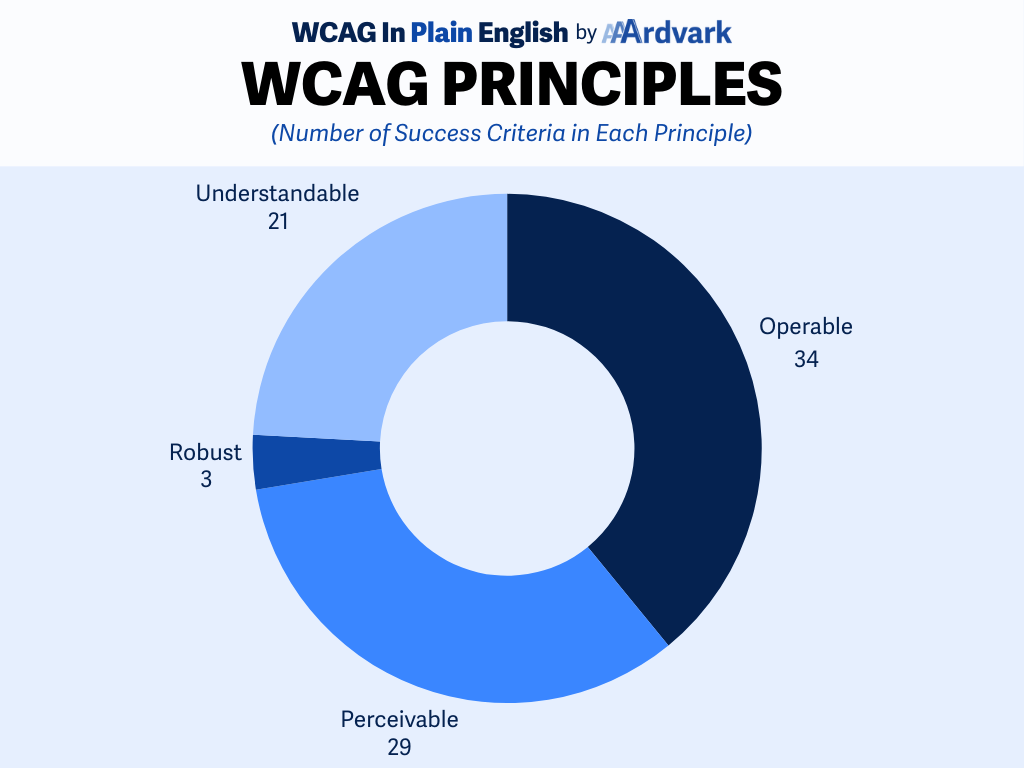
The graphic below shows how many Success Criteria fall under each Principle:
- Perceivable contains 29 success criteria, which ensure that people can perceive or detect all the content on the webpage.
- Operable has 34 success criteria and ensures that people can navigate, interact with, and use the interface, including with a keyboard or assistive technology.
- Understandable has 21 success criteria that focus on making content and interactions clear, predictable, and easy to follow.
- Robust has 3 success criteria that help make sure content works well with current and future technologies, including assistive tools like screen readers.

Guidelines
Each Principle is divided into specific Guidelines, which group related ideas together. These Guidelines help you understand what WCAG is asking you to focus on—things like text alternatives, navigation, or readability.
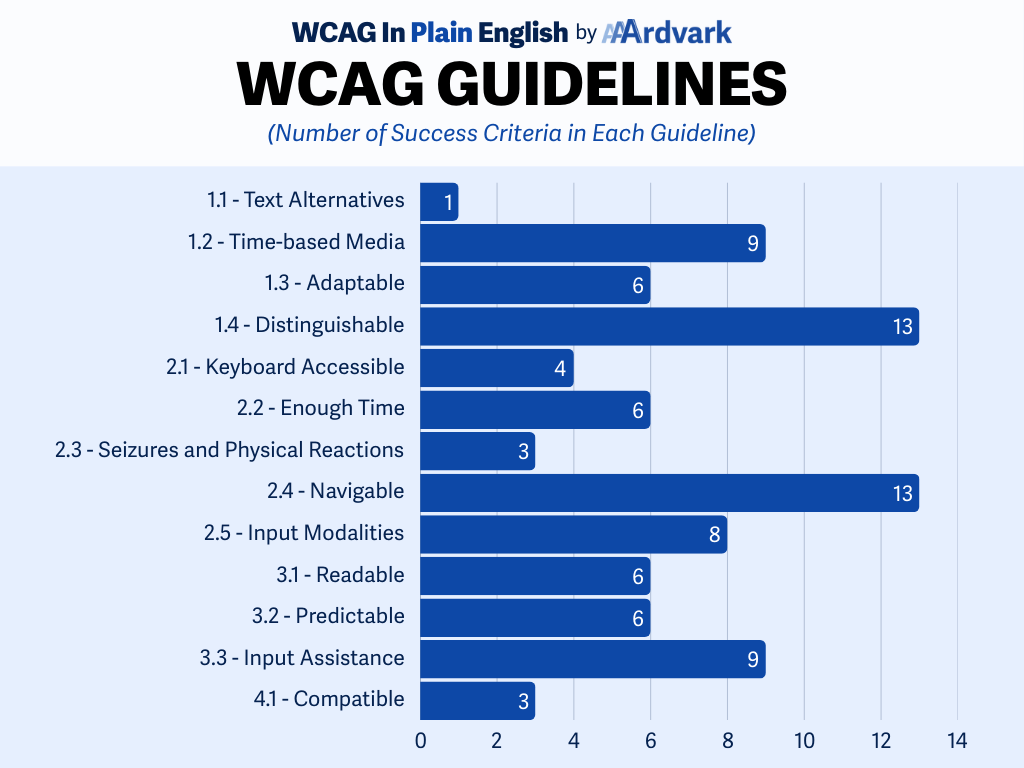
The graphic below shows how many success criteria are in each Guideline.
- 1.1 Text Alternatives contains 1 success criterion and makes sure text is provided for non-text content.
- 1.2 Time-Based Media contains 9 success criteria and focuses on providing captions, transcripts, and audio descriptions for audio and video content.
- 1.3 Adaptable contains 6 success criteria and ensures content can be presented in different ways without losing meaning or structure.
- 1.4 Distinguishable contains 13 success criteria and focuses on making it easier to see and hear content, including color contrast, text resizing, and audio control.
- 2.1 Keyboard Accessible contains 4 success criteria and ensures that everything can be done with a keyboard.
- 2.2 Enough Time contains 6 success criteria that give users enough time to read and use content without unexpected timeouts.
- 2.3 Seizures and Physical Reactions contains 3 success criteria to prevent flashing content that could trigger seizures or cause discomfort.
- 2.4 Navigable contains 13 success criteria and focuses on helping users find and move through content more easily.
- 2.5 Input Modalities contains 8 success criteria that support users who interact with content using different inputs, like touch or voice.
- 3.1 Readable contains 6 success criteria that ensure content is written clearly and identifies the language used.
- 3.2 Predictable contains 6 success criteria to keep interactions consistent and avoid surprises in how things work.
- 3.3 Input Assistance contains 9 success criteria that help users avoid and correct mistakes when entering information.
- 4.1 Compatible contains 3 success criteria that ensure content works well with current and future tech, such as screen readers and browsers.
Some Guidelines are packed, like 1.4 Distinguishable and 2.4 Navigable, each with 13 criteria. Others, like 1.1 Text Alternatives, only have one—but it’s a big one that honestly could’ve been broken up into multiple success criteria!

Levels
You can filter by level and focus on what you need for your project or legal requirements. Each level builds on the one before it, so if you meet AAA, you’ve also met A and AA.
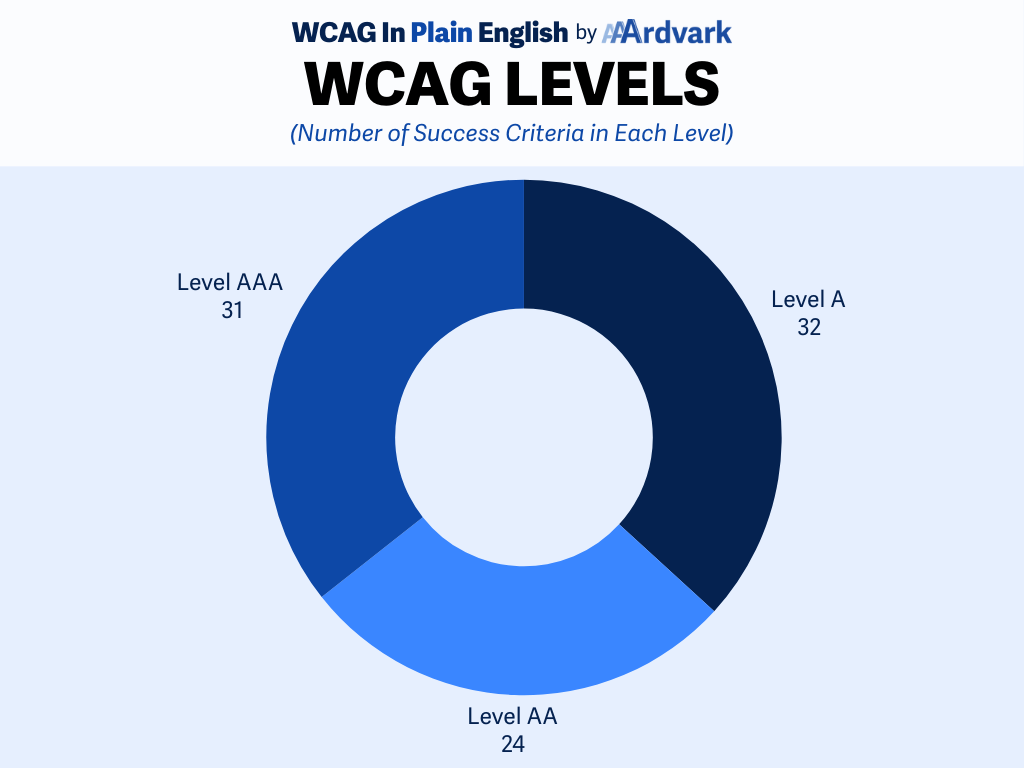
The chart below shows how many success criteria fall under each level:
- Level A contains 32 success criteria, and this is the minimum standard.
- Level AA contains 24 success criteria, and this is the common legal standard.
- Level AAA contains 31 success criteria, and is the most thorough and accommodating standard.

WCAG Version
Do you need to focus on 2.0 or 2.2? We’ve got you covered. Just filter by version to see what’s in scope.
WCAG has been updated over time to reflect new tech and needs. Each version builds on the last and adds new success criteria.
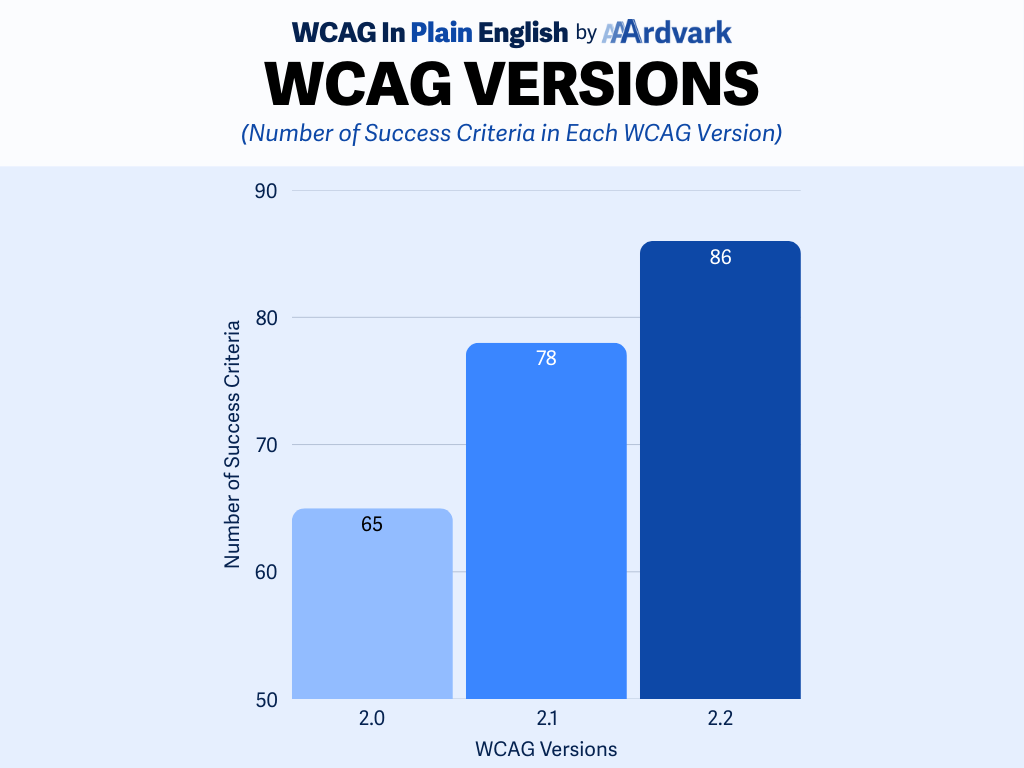
The visual below gives a quick comparison.
- Version 2.0 had 65 success criteria
- Version 2.1 added 13 more (mostly focused on mobile and cognitive accessibility)
- Version 2.2 added 8 more, bringing the total to 86.

Themes
Themes group together related success criteria such as “Forms,” “Zoom and Legibility,” and “Wording.” This makes it easy to tackle a whole area of your site in one go. Just note that success criteria can fall under multiple themes, so it’s possible you may see the same criteria across the theme filters.
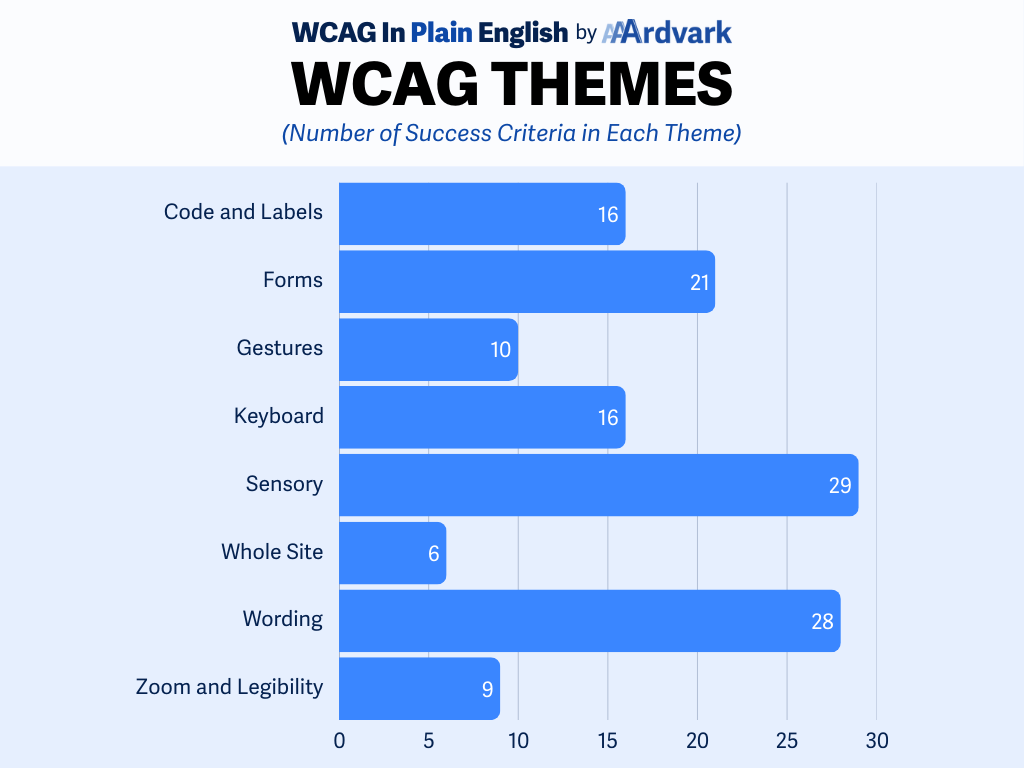
The chart below shows how many success criteria fall under each theme.
- Code and Labels contain 16 success criteria related to proper markup, labeling elements, and ensuring that assistive tech can interpret the page correctly.
- Forms contain 21 success criteria that focus on making form inputs, labels, errors, and instructions clear and usable for all users.
- Gestures include 10 success criteria that support users who can’t perform complex or timed gestures, like pinching or swiping.
- Keyboard includes 16 success criteria to ensure full functionality using just a keyboard—no mouse required.
- Sensory includes 29 success criteria that limit the reliance on sound, color, or motion alone to convey information.
- Whole Site covers 6 success criteria that apply to the structure, navigation, and consistent behavior across the entire site.
- Wording includes 28 success criteria that focus on the clarity of content, including readability, instructions, and predictable interactions.
- Zoom and Legibility includes 9 success criteria that support users who zoom in or need high contrast, large text, or clear layout.
The themes are directly inspired by the thematic structure and logic flow found in Andrew Hick’s WCAG Map and AAA Map. Go check out his work!

Disabilities
One of the best ways to understand WCAG is to look at it from the user’s perspective. We’ve tagged each success criterion based on which disability it helps address.
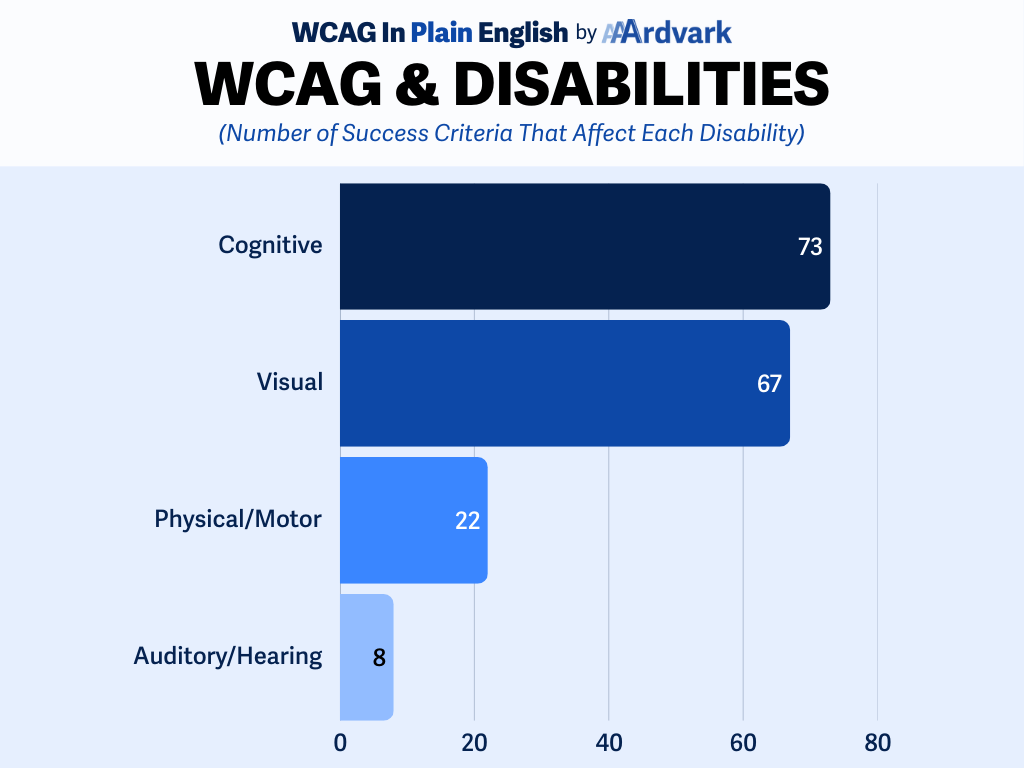
As you can see below, cognitive and visual disabilities are affected by the most criteria, while physical/motor and auditory disabilities have fewer but still essential requirements.
- Cognitive disabilities are affected by 73 success criteria that cover attention, memory, learning, and processing disorders. These criteria help simplify content, support predictability, and reduce distractions or overload.
- Visual disabilities are affected by 67 success criteria that support users with blindness, low vision, or color blindness. These criteria improve screen reader compatibility, color contrast, zoom, and overall visual clarity.
- Physical/motor disabilities are affected by 22 success criteria that address mobility and dexterity challenges. These focus on ensuring all functionality can be accessed using a keyboard or assistive input devices.
- Auditory/hearing disabilities are affected by 8 success criteria that support users who are d/Deaf or hard of hearing. These ensure access to content through captions, transcripts, and alternatives to audio.
The organization of the disabilities is credited to Johannes Lehner’s WCAG 2.2 Card Deck.

Responsibilities
Not everything is a developer’s job, a designer’s, or a content person’s. We tagged each item by who it usually falls to so teams can split things up more easily.
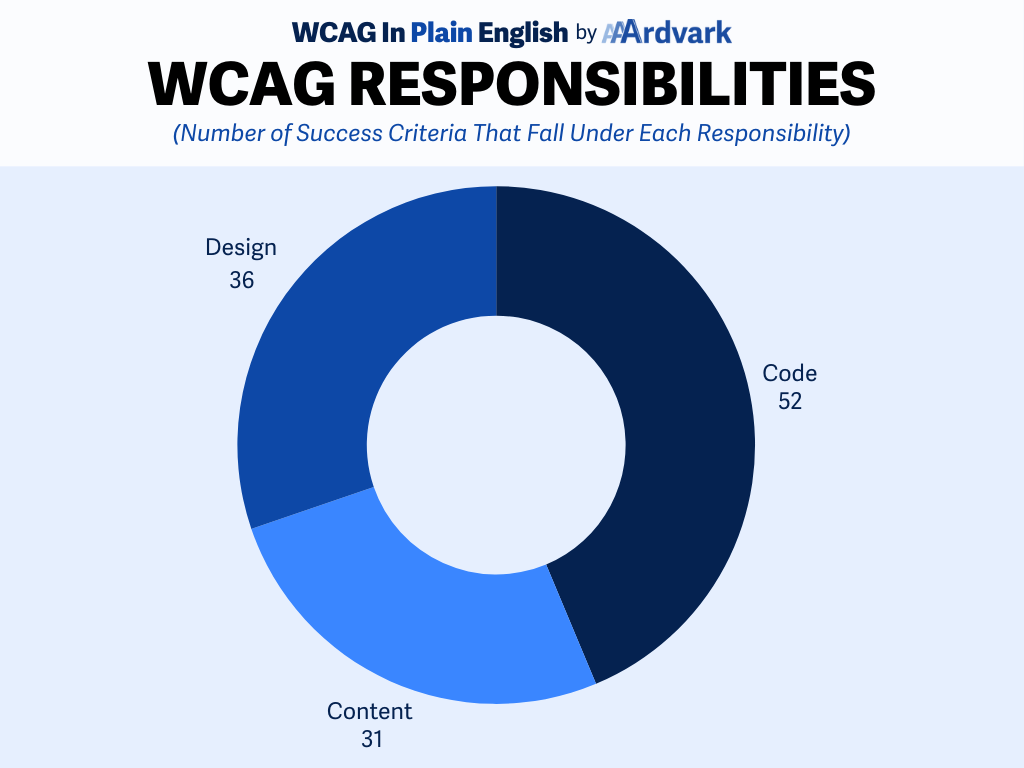
This helps everyone see where they can contribute and what they should be thinking about. The chart below shows how many criteria fall under each role.
- Code is responsible for 52 success criteria that focus on technical implementation, including proper markup, keyboard navigation, focus control, and compatibility with assistive technologies.
- Design is responsible for 36 success criteria that address visual and interactive aspects like color contrast, layout clarity, focus visibility, and consistent user experiences.
- Content is responsible for 31 success criteria that involve writing clear, understandable text, labeling elements properly, and providing helpful instructions.
Johannes Lehner’s WCAG 2.2 Card Deck is also directly credited with categorization of the responsibilities. We can’t stress enough how awesome this resource is; Please check it out!

Final Words on WCAG in Plain English
Accessibility should be approachable, not intimidating.
We built WCAG in Plain English because no one should have to decode a wall of technical jargon just to make the web more accessible. Whether you’re auditing a site, fixing bugs, designing an interface, or writing content, this resource is here to help you understand what each success criterion actually means and how to apply it.
So go explore, dig into what matters most to your work, and share it with your team. The more people who understand WCAG, the more accessible the web becomes!

Level AAA Currently Underway
As a quick side note, we’ve already published the complete collections for Level A and AA, and now we’re working our way through Level AAA. New articles are dropping weekly, so stay tuned.
We’ll keep adding until every last one is covered.
Next Up, Explore and Share!
It’s totally free and always will be. We built this for the accessibility community—so use it, share it, and let us know what you think.
Whether you’re a beginner or seasoned pro, we hope this makes your work a little easier. Got feedback? Spot a typo? Want to help spread the word? We’d love to hear from you.