After over 20 years in web development and digital accessibility, I’ve seen firsthand the challenges of making the web more inclusive. Whether collaborating with Fortune 100 companies, Big 10 Universities, or small startups, accessibility has always been at the core of my work. Yet one challenge consistently stood out above all others: the complexity of accessibility testing. That struggle ultimately inspired the creation of AAArdvark.
Why Accessibility Testing Felt Like a Never-Ending Data Entry Job
While I’ve always appreciated the importance of accessibility audits, I had always found performing them to be a frustrating experience. It’s not that the tools I was using were overly complicated—in fact, for the most part they were all quite simple. But that simplicity came at a cost: none of them spoke to each other or worked together.
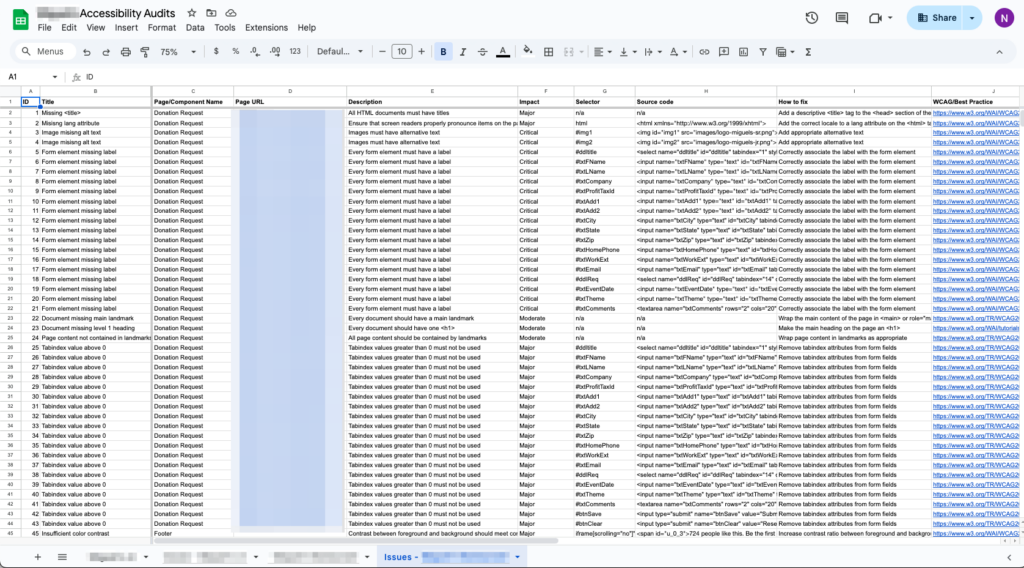
So I’d find myself manually gathering test results from a handful of automated tools, combining them with the results of my manual testing, and then trying to consolidate everything into a single coherent spreadsheet. The process was tedious, time-consuming, and left plenty of room for human error. It made me feel as though I had signed up for a data entry job instead of one helping make the web a better place.

Even after all that effort, the spreadsheet wasn’t exactly user-friendly or insightful. Creating reports to try and track progress meant even more manual work, because I’d have to craft each report by hand, painstakingly formatting data. The process was repetitive and left little time to focus on the actual accessibility work that mattered most.
The process was repetitive and left little time to focus on the actual accessibility work that mattered most.
And trying to collaborate with developers who were doing the remediation work was challenging. We were stuck with typing questions and answers into spreadsheet cells or leaving comment threads on spreadsheet rows and trying to track the status of issues was so difficult.
I couldn’t shake the frustration of how fragmented and inefficient the process was. Here I was trying to improve the web, but it just seemed like the whole process was way harder than it needed to be.
I asked around for some suggestions, but all I got were tips for improving my spreadsheets or suggestions to use typical issue-tracking tools like Jira or Asana. But those tools seemed ill-suited to recording and tracking hundreds or thousands of accessibility issues – I was stuck just entering the same bits of information over and over again.
Recording a separate issue for every image that was missing alt text seemed like a huge waste of time and effort. Something so simple could be fixed in seconds, but I’d have to spend several minutes recording each one, carefully documenting the page and image. It just didn’t make sense – wasn’t my time better spent on something more impactful?

That’s when the idea for AAArdvark began to take shape. I envisioned a tool that would bring everything together in one place—a tool that would simplify collaboration, streamline the reporting process, and make accessibility work less of a headache for everyone involved.
From Frustration to Transformation: How AAArdvark Solves the Problem
We designed AAArdvark from the ground up to address the pain points I encountered during accessibility audits. AAArdvark integrates automated and manual testing results into one place, eliminating the need for tedious data consolidation.
AAArdvark frees up your time so you can spend more of it on making meaningful accessibility improvements.
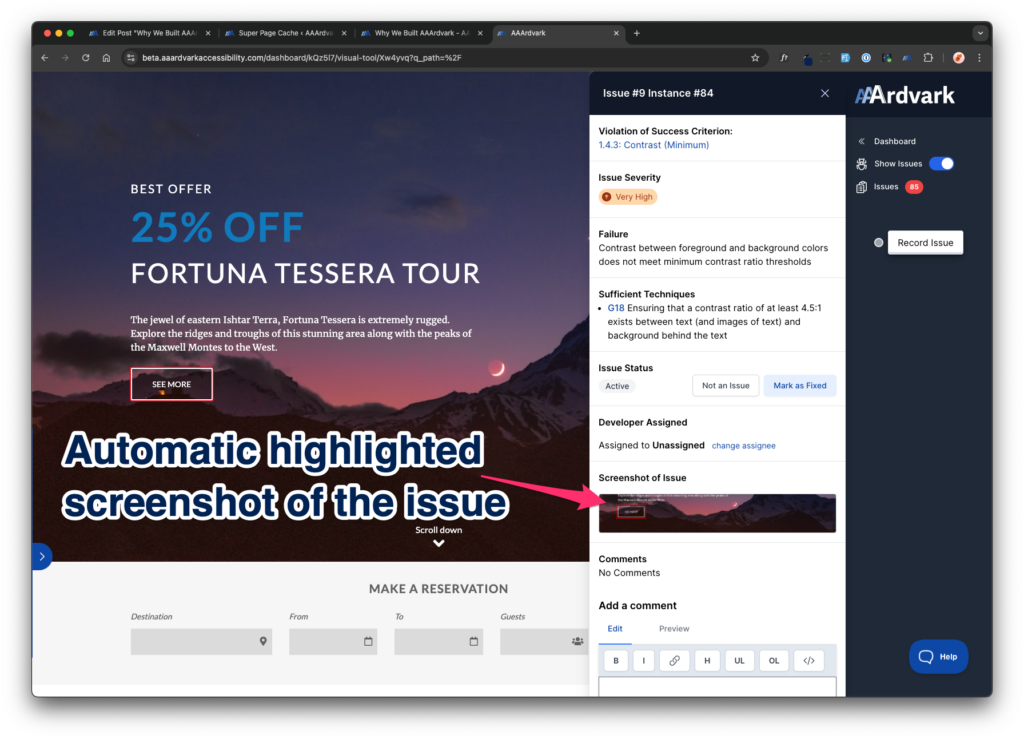
Additionally, AAArdvark simplifies manual issue creation with click-to-report for accessibility issues. The platform automatically fills in much of the information, including the WCAG success criterion, severity, and recommended fix, and captures an automatic screenshot. This frees up your time so you can spend more of it on making meaningful accessibility improvements.
Every issue, whether automated or manual, includes a screenshot with the offending element highlighted, links to the WCAG documentation, a user-friendly description of the issue, and one or more recommended fixes.

AAArdvark makes it easy for developers, content creators, and project managers to collaborate seamlessly. Users can track, annotate, and assign issues within the platform, keeping everyone aligned and simplifying remediation workflows. The status of every issue is available at a glance.
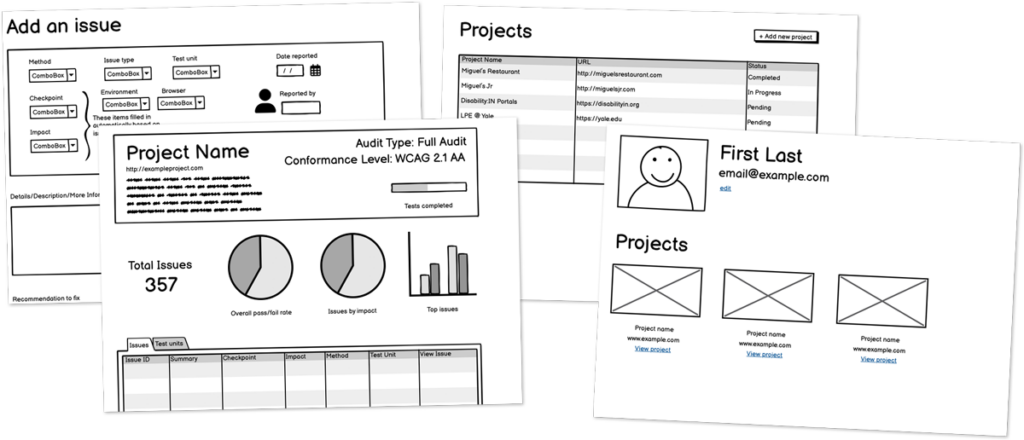
We provide a comprehensive site dashboard that displays several graphs and other information on the current state of the site, giving users a clear and visual overview of accessibility progress and areas needing attention.
In addition to the dashboard reports, you can generate clear, client-ready reports with just a few clicks. These customizable reports are available as PDFs or spreadsheets, making it easy to track and communicate progress.
Ultimately, AAArdvark transforms the accessibility auditing process, making it faster, simpler, and more efficient for everyone involved. This frees up time to focus on what really matters: making websites more accessible.
Accessibility for All: What Drives AAArdvark
Accessibility is not just a compliance requirement; it’s a cornerstone of inclusivity, ensuring everyone has equal access to information and services.
Accessibility is not just a compliance requirement; it’s a cornerstone of inclusivity, ensuring everyone has equal access to information and services. It’s about civil rights and respecting the humanity of every individual.
We understand that accessibility work can be daunting and frustrating, especially when tools and processes are unnecessarily complicated. That’s why we aim to remove those barriers and create a tool that empowers everyone, no matter their level of expertise.
We are guided by three core principles:
Simplicity
Simplicity means making our platform intuitive and easy to use, so you can focus on addressing accessibility issues instead of wrestling with the tool.
Collaboration
Collaboration is at the heart of accessibility—so we’ve designed AAArdvark to foster seamless teamwork among developers, designers, content creators, and project managers.
Impact
Impact is what drives us—our goal is to make a meaningful difference in creating a web that works for everyone. We want to make the web a better place every single day.
Your Journey to Accessibility Starts Here
AAArdvark is here to support you on your journey to accessibility. With decades of experience in the field, we’ve helped organizations of all sizes navigate the complexities of digital accessibility. Our expertise is built into AAArdvark to make the path easier, ensuring your focus stays on what truly matters: making the web a better, more inclusive place for everyone.
We invite you to try AAArdvark for yourself. It’s free to explore the full suite of tools on your homepage, and we’d love to hear what you think. Let us know how AAArdvark can help make your accessibility work faster, simpler, and more impactful.
Give AAArdvark a try
Get access to the full suite of tools for your homepage for free.