Visual Mode
Introduction
Visual Mode is an innovative feature that makes identifying and resolving accessibility issues easy. By providing real-time visual feedback, it helps you spot issues directly on your website.
Installing the Browser Extension
To use Visual Mode, you’ll need to install the AAArdvark browser extension. This allows the platform to connect to your site and enable the visual interface for identifying and recording accessibility issues. Follow these steps to get started:
- Choose your browser:
- Install the extension:
- Follow the prompts to install the extension in your chosen browser. For detailed instructions, click the links above corresponding to the browser-specific guides.
- Verify the connection:
- Once the extension is installed, ensure it’s active. If you’re already using AAArdvark, please refresh the page.
You’re now ready to access Visual Mode and start auditing your site!
Visual Mode
To access Visual Mode:
- Open the Site Dashboard.
- Click the Visual Mode tab.
Important: If you haven’t run a scan on the site yet, Visual Mode will not be accessible. Be sure to run a scan first.
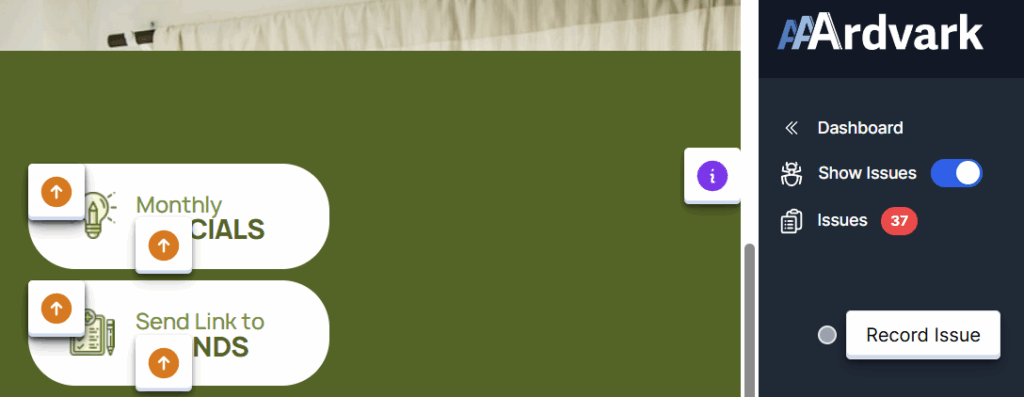
Show Issues
The Show Issues toggle helps you identify accessibility issues directly on the page:
- Enabled: Displays icons pinpointing each issue instance on the page. Click an icon to view more details.
- Disabled: Allows you to freely navigate the site and switch between pages.
Tip: Use the toggle to switch between reviewing issues and exploring the site.

Errors and Warnings
The icons on your page represent Errors and Warnings, each identified by specific colors and icons. If you have enabled Notices in your site settings, you’ll also see icons for the Notices.
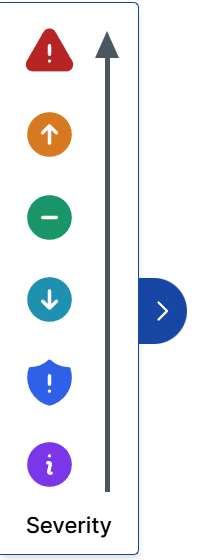
Errors are categorized by severity, from critical issues to minor inconveniences.
Critical

Specific users cannot access content and/or functionality, and no workaround is available.
Very High

Certain users are very likely to have difficulty accessing content and/or functionality.
High

Understanding or accessing content and/or functionality may be difficult for some users.
Moderate

Degraded user experience for some users.
Low

Minor inconvenience or a best practice recommendation.
Warnings

Potential issues that require manual review to confirm their impact.
Notices

Potential improvements to be aware of or consider if they’re relevant to your goals.
On the left-hand side of the screen, a button with the text “Toggle Sort by severity” will show you a navigation region that provides a quick reference for these severity levels. Click any icon to show issues by severity levels or hover to view details.

Issue Instance List
In Visual Mode, the Issue Instance List shows every issue instance detected on the current page.
How it works
- Click an issue instance in the list to jump directly to its location on the page. The element will be highlighted with a red outline.
- Alternatively, click an icon on the page to open the instance details and access the View Details option.

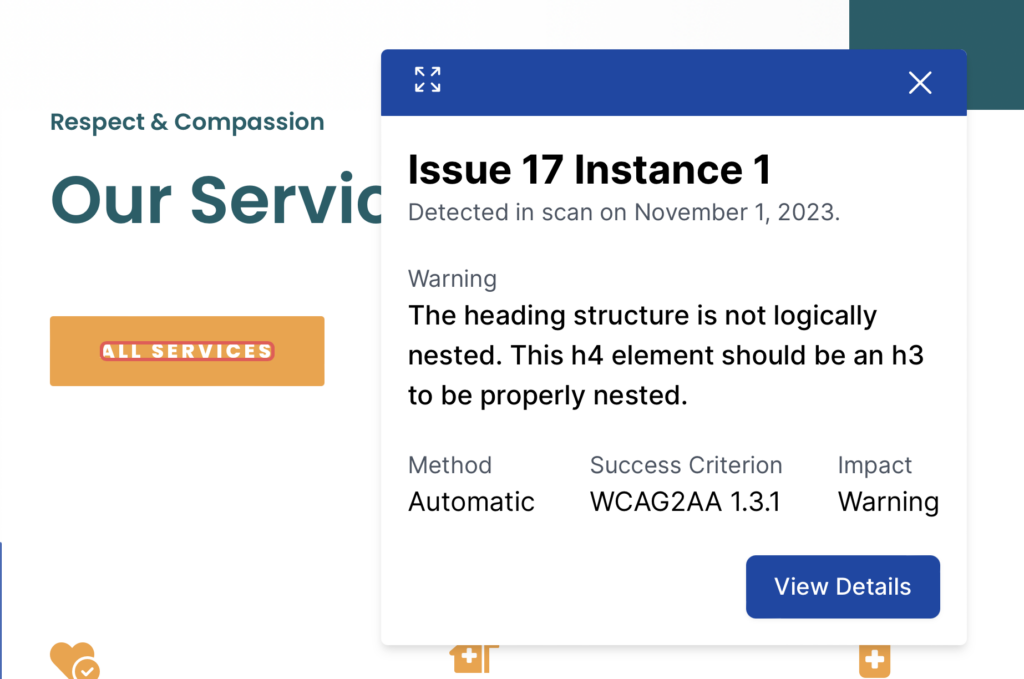
Issue Instance Details
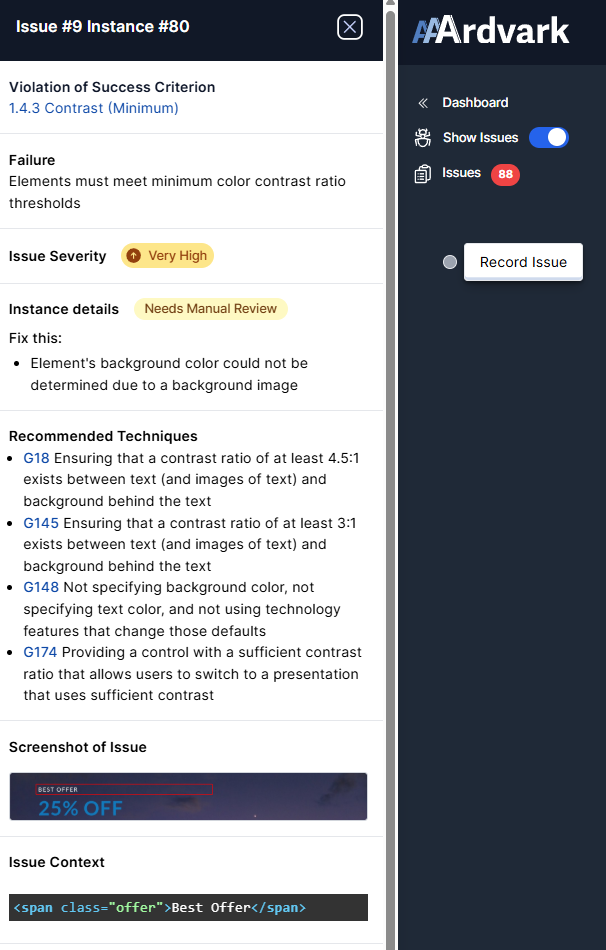
The issue instance displays the following information:
- Violation of Success Criterion: The Success Criteria that the failure violated, leading to the WCAG in Plain English site for more information.
- Failure: Describes the specific accessibility problem that was detected for the element.
- Issue severity: Indicates the criticality level of the issue (e.g., High, Medium, Low).
- Instance Details: Prompts for a review of the issue, and how to fix the issue.
- Recommended Techniques: Lists recommended solutions or guidelines to fix the issue.
- Screenshot of Issue: A screenshot that indicates where the issue was recorded and located on the page.
- Issue Context: Shows the actual code snippet where the issue was found.
- Issue Status: Shows the current state of the issue (e.g., Reopened, Fixed) with options to update it.
- Developer Assigned: Specifies who is responsible for fixing the issue.
- Comments: A section for team discussions or notes about the issue.
- Add a comment: An input field to submit new comments or feedback.

Tip: You can edit issues directly in Visual Mode, assign them to team members, or leave comments.
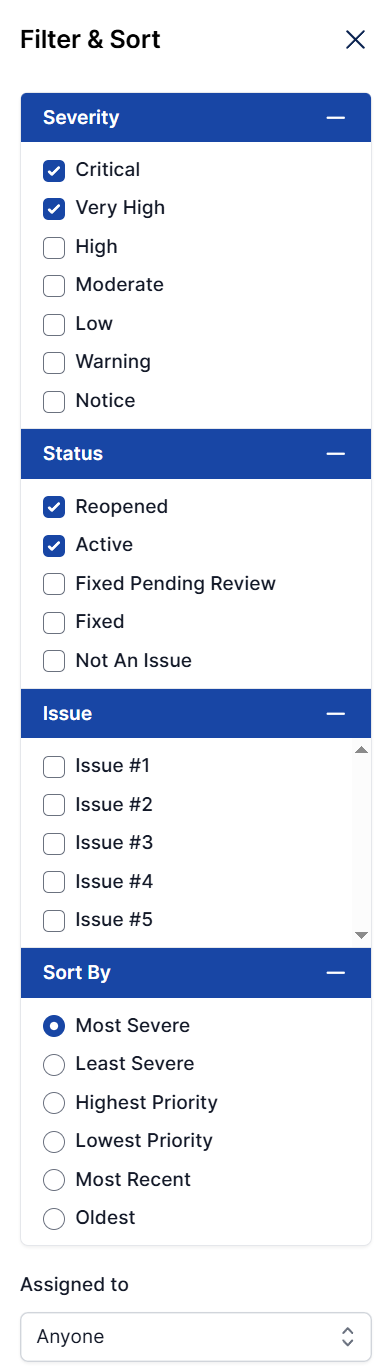
Filtering
- Use filters to sort issues by visibility, severity, status, recency, or assignee.

Viewing The Issues
Much like viewing the details of an issue from a scan, you can also modify the issue in Visual Mode, change who it is assigned to, and comment on the issue.
Recording an Issue
Manually record accessibility issues using Visual Mode to capture anything automated scans may miss.
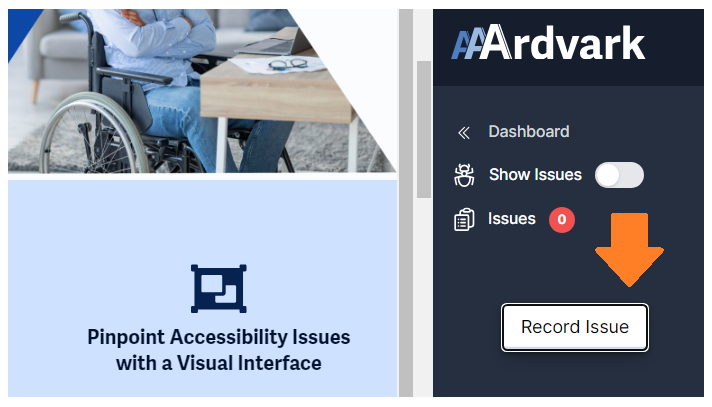
Steps to record an issue
- Ensure you’re in Visual Mode.
- Click the Record Issue button. A message saying “Issue Recording Mode is On” will briefly appear, indicating that recording has started.

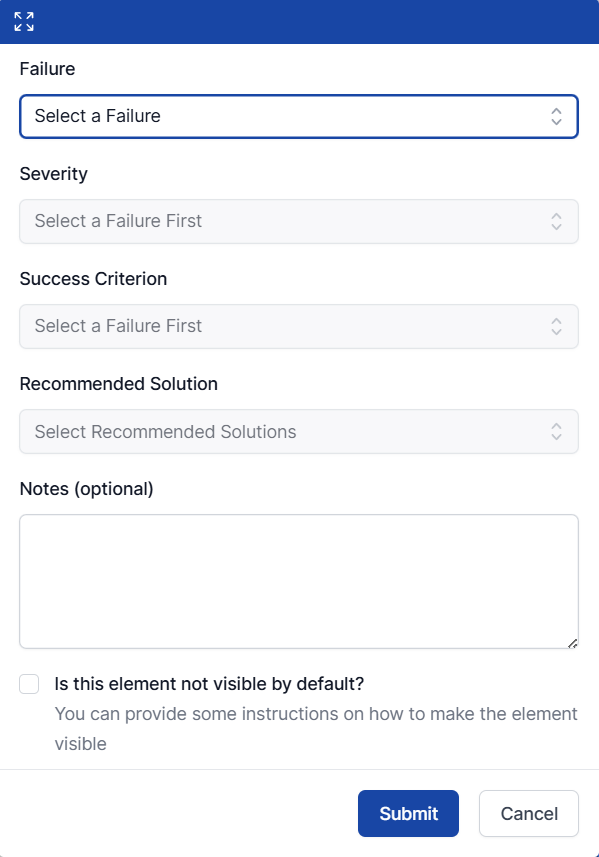
- Click the element on the page where the issue occurs.
- In the modal, select the appropriate Failure. The Success Criterion and default Severity for the issue will auto-populate, but you can manually adjust the severity level if required.
- If there are multiple possible solutions, choose the best option for the situation and add any additional notes needed.
- Check the box to indicate if the issue is hidden by default – include steps to make it visible if applicable.

- Once submitted, the issue will appear on the page as an icon and in the Issues tab.
- You can end the recording by clicking the Record Issue button again or using the Esc key.
You can use Visual Mode to record issues across multiple pages without leaving the interface:
- Disable the Show Issues toggle to enable navigation.
- Click any link on the page to move to a new page.
- Re-enable Show Issues to review or record issues on the new page.
Tip: This seamless navigation saves time by allowing you to audit multiple pages in one session.

