Hidden Issues
Introduction
AAArdvark scans your site to identify accessibility issues and uses Visual Mode to display their exact coordinates on the page. However, there are some outliers and exceptions to this, such as Hidden Issues.
Hidden Issues are issues that AAArdvark can detect but that are not visible on the page when viewing in the Visual Mode. As a result, clicking on a hidden issue in the list won’t take you to the spot on the page where the element is located. This happens because the tool cannot pinpoint the location of these issues on the current screen.
There are a number of reasons an element might be hidden:
- It might not have a detectable size – it is 0 pixels wide and 0 pixels tall
- It might be hidden or positioned off-screen with CSS or JavaScript
- It might only be visible at certain screen sizes on responsive or adaptive websites, for example a navigation menu that appears only on smaller screens.
- It might be initially hidden, but then animate or fade onto the page when you scroll down
- It might be in a section of content that is currently not visible, for example:
- In a slide of a carousel that is not currently visible
- In a collapsed panel of an accordion
- In a tab that is not currently selected
- In a dropdown menu that is not currently open
- It might be an element of the page that is never visible, such as the
<title>tag or a<meta>tag in the HTML<head>section – these element are never visible, so issues with them can never be visible in visual mode.
In these cases, the issues exist but cannot be pinpointed visually due to the lack of onscreen coordinates.
Viewing All Issues
When viewing from the “Issues” page in AAArdvark, there is no need to differentiate between hidden issues. However, when you try to switch to Visual Mode, you may notice that some issues appear as if they’re missing. These are the aforementioned hidden issues, and they won’t be visible on the page.
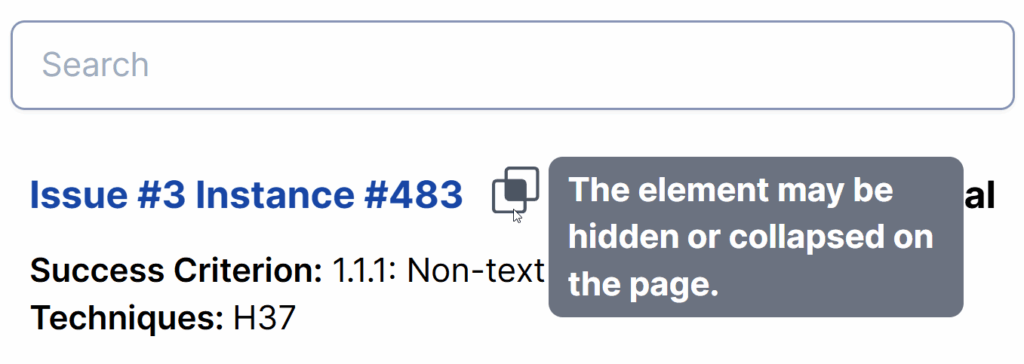
From the issues list in the Visual Mode, you can spot hidden issues with an icon next to an issue listing that indicates that the issue is hidden or collapsed on the page.

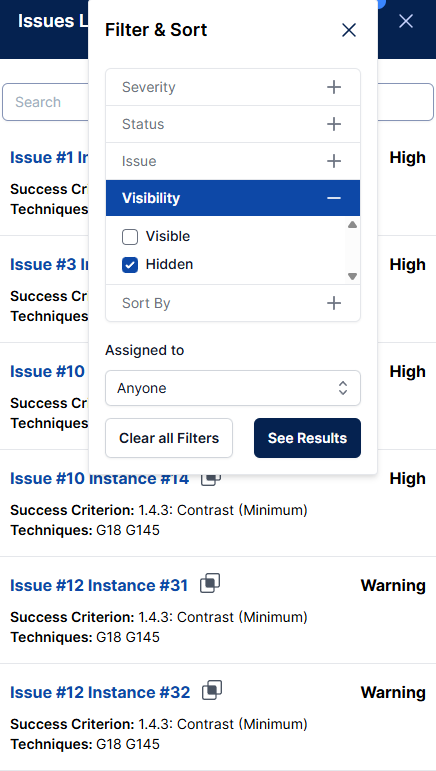
To view all the issues, switch to Visual Mode and click the Issues tab. From the pop-up that displays, you can view both the Visible and the Hidden options. All hidden issues will be listed in Hidden, and just like Visible issues, they will each have their own severity marked accordingly.
If you want to see all the hidden issues in Visual Mode from the issues list, you can select the Filters menu and only choose Hidden under the Visibility tab in order to filter out all the hidden issues for your page. Like Visible Issues, each hidden issue will display its own severity marked accordingly.

Marking Manual Issues as Not Visible
If you are doing manual accessibility testing and need to record a manual accessibility issue on an element that is hidden by default, follow these steps:
- Turn off the Show Issues toggle in the sidebar.
- Interact with the page elements to reveal the hidden element or content.
- If there is no clear way to reveal the hidden element by interacting with the page, you can use the browser console to modify the styles for the page and reveal the hidden element.
- Once the element is visible, click the Record Issue button to document the issue.
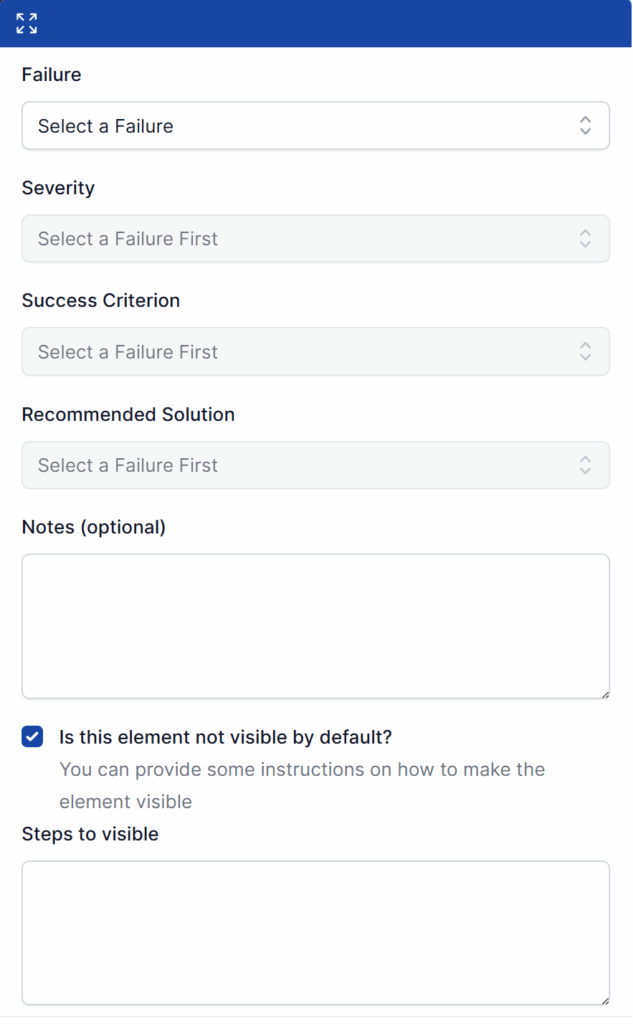
- When filling in the details of the issue, check the checkbox labeled “Is this element not visible by default?” and complete the “Steps to Visible” textbox so the next user understands how to reveal the element.
- Refresh the issues list by toggling the Show Issues toggle off and back on.