2.4.5 Multiple Ways
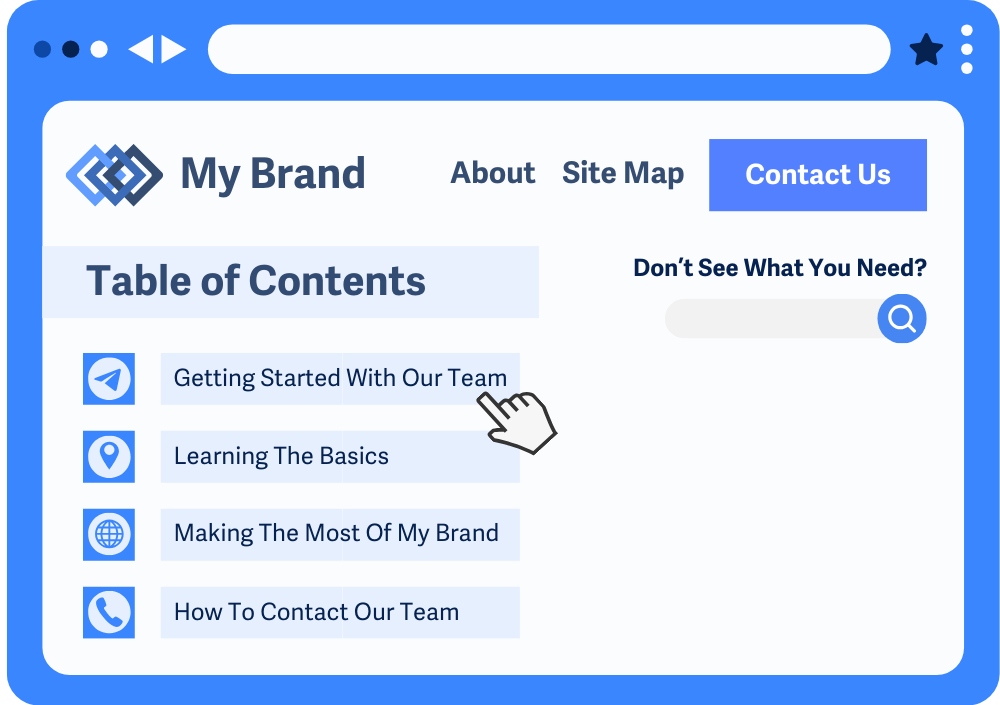
Header navigation is not the only way to get around a website; there’s another way, such as on-page links, a sitemap, or a site-wide search.
What is it?
Users should have multiple ways to find and navigate content on a website; this gives everyone more than one option to get where they need to go. For example, users might use search functions, sitemaps, tables of contents, breadcrumbs, or linked navigation menus.
Why does it matter?
Not everyone browses websites the same way. When users’ preferred methods of finding information are not available, users can struggle and may find the navigation process confusing or frustrating.
For example, someone using a screen reader might get annoyed with a big navigation menu and prefer to use a search bar. On the other hand, someone else might actually like a big menu that lays out everything clearly and shows how it’s all connected.
Who is affected?
People with low or limited vision. People with limited mobility. And people with cognitive disabilities.
People with low or limited vision may rely on screen readers to navigate websites. These technologies often work better with tools like search bars or sitemaps than with long, complicated menus that can take a long time to read aloud.
People with limited mobility need efficient ways to navigate sites without repetitive actions; giving them multiple ways to navigate gives them the flexibility to choose the best option for them.
People with cognitive disabilities can get overwhelmed by large sites, so offering different ways to navigate helps them avoid confusion, see where they are, and get to the pages they need quickly.
How to implement 2.4.5
This section offers a simplified explanation and examples to help you get started. For complete guidance, always refer to the official WCAG documentation.
Offer At Least Two Ways to Access Content
Provide users with at least two navigation methods to ensure they can quickly locate content in a way that works best for them.
This can be done by combining options like:
- Search Function
A search bar allows users to find content directly by typing in keywords. It’s especially helpful for large websites or users with specific needs, like screen reader users. - Site Map or Table of Contents
Provide a linked list outlining your site or section structure. This helps users understand your site’s structure and find content quickly, especially if menus are hard to navigate. This is great for structured content like book chapters or guides. - Links Between Pages
Include links to move forward, backward, or between related pages. This is ideal for small sites or sequential content like tutorials or blogs. - Navigation Menus
Menus in the site's header and footer are a standard way to organize key pages, and using a dropdown or expandable menu can help manage a large number of links. - Breadcrumbs
Breadcrumbs provide a trail of links that show the user where they are on the site. By showing a clickable path, breadcrumbs help users quickly see where they are and how to backtrack.

Exception for Specific Processes
Pages that are part of a step-by-step process, like forms or confirmation pages, are an exception to this success criterion and don’t need multiple ways to navigate to them. It’s fine if there’s only one way to access those.
Conclusion
Without multiple navigation methods, users may face confusion and frustration. By implementing WCAG 2.4.5, you ensure your site is user-friendly and accessible, allowing users to find content quickly and efficiently in a way that works best for them.

