2.4.6 Headings and Labels
Headings are descriptive of the content that they contain, form labels clearly describe what information is required, and buttons inform the user what will happen when they’re pressed.
What is it?
Descriptive headings and labels organize content, helping users navigate and understand web pages with ease. Descriptive headings summarize sections of content, while labels clarify the purpose of interactive elements like forms and buttons.
Headings and labels don’t have to be lengthy—sometimes even a single word or character is enough, as long as it helps users find their way around.

Why does it matter?
Unclear headings and labels make it harder for users to find information and understand the page, leading to frustration.
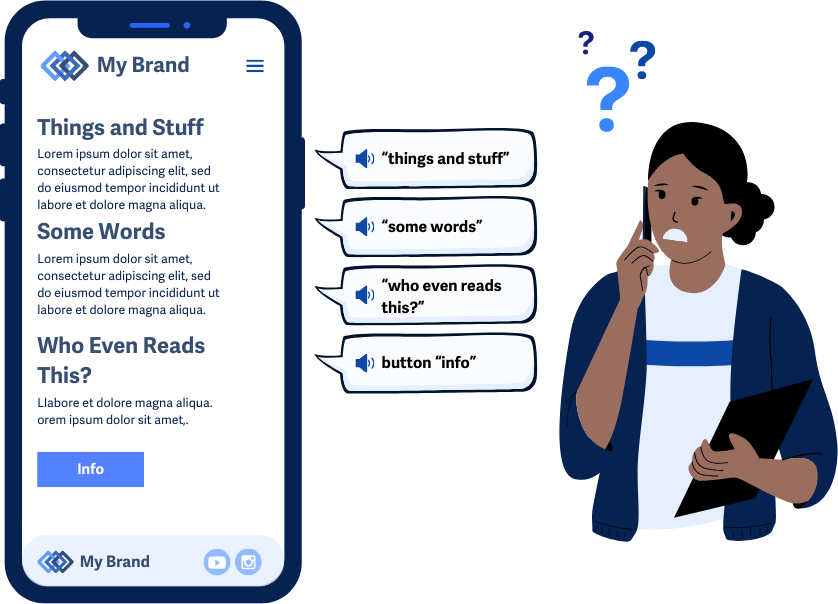
Vague headings can make it challenging to locate and decide whether to read or interact with the content, especially for users with screen readers who rely on headings to navigate the page. Similarly, someone with cognitive challenges might misunderstand ambiguous labels, making it harder to complete forms or interact with buttons.

Who is affected?
People with low or limited vision. And people with reading and learning disabilities. People with physical disabilities.
People with limited vision often use screen readers, which rely on clear headings for easy navigation. Screen readers typically offer a feature where they read out the headings to users and allow them to skip there. Without descriptive headings, navigating the page would be frustrating for users who have to listen to all the headings.
People with reading and learning disabilities benefit from descriptive headings that make sections predictable and easier to follow. Vague labels can also create confusion, making tasks like filling out forms more challenging.
People with physical disabilities often rely on assistive technology such as keyboard or voice navigation, and these tools use headings and labels to help users move through a page or select specific sections and actions.
How to implement 2.4.6
Use Descriptive Headings
Headings should clearly describe the content in each section. They provide a quick overview, help users locate specific information, and keep them oriented on the page. Think of headings as a map of the page for your users—they help them get where they want to go easily.
And, putting key info at the start of each heading makes it easier for users to skim and find what they need, especially with tools that let them jump between headings.
For example, instead of "Chapter 1," which is vague and doesn’t tell you much about the content, use "Introduction to Web Accessibility” to let the user know what’s within the first section of an accessibility course page.
Use Descriptive Labels
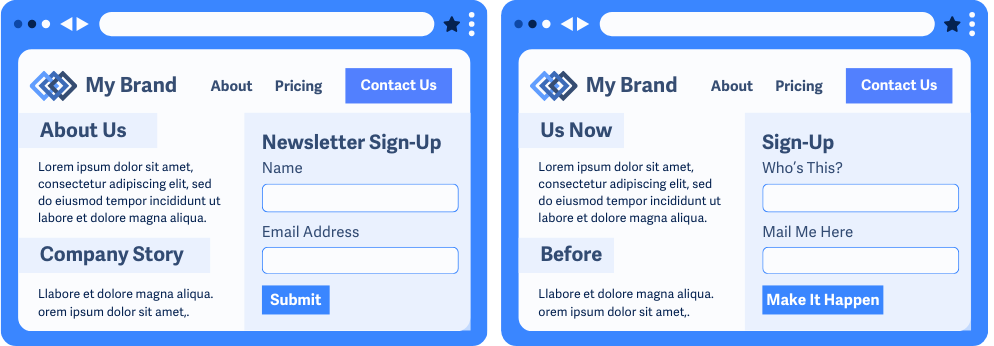
Make labels for form inputs or interactive elements concise and clear to describe their purpose and give the user a clue as to how to use them.
For example, instead of "Enter here," use "Email Address." for a field that collects email addresses.
Combine with Other Success Criterion
While WCAG 2.4.6 ensures headings and labels are descriptive, they should also meet other relevant success criteria, including:
- WCAG 1.3.1 Info and Relationships to make sure the headings and labels are marked up correctly and can be identified by assistive technology.
- WCAG 4.1.2 Name, Role, and Value to make sure inputs use correct names, roles, states, and values
- WCAG 3.3.2 Labels or Instructions so that one or the other is provided for inputs
Conclusion
Descriptive headings and labels make your site easier to use for everyone. They can help users find their way around, understand content, and correctly interact with forms or buttons without frustration.

