What is it?
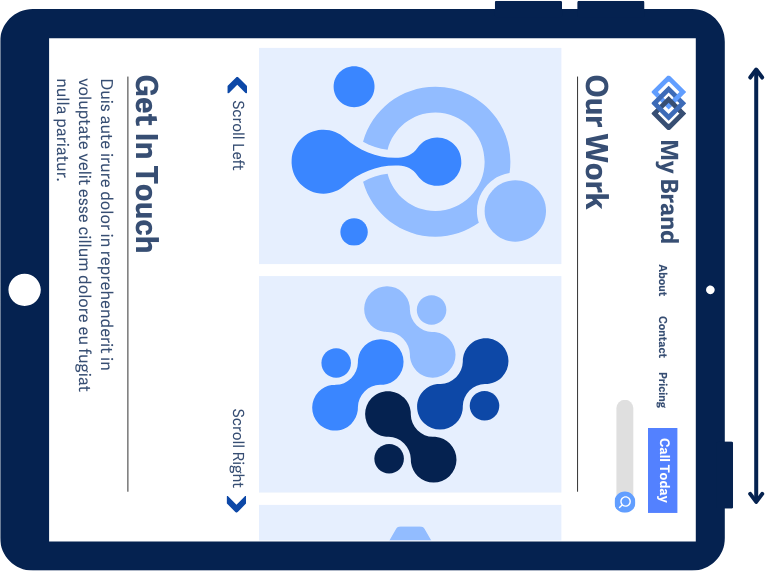
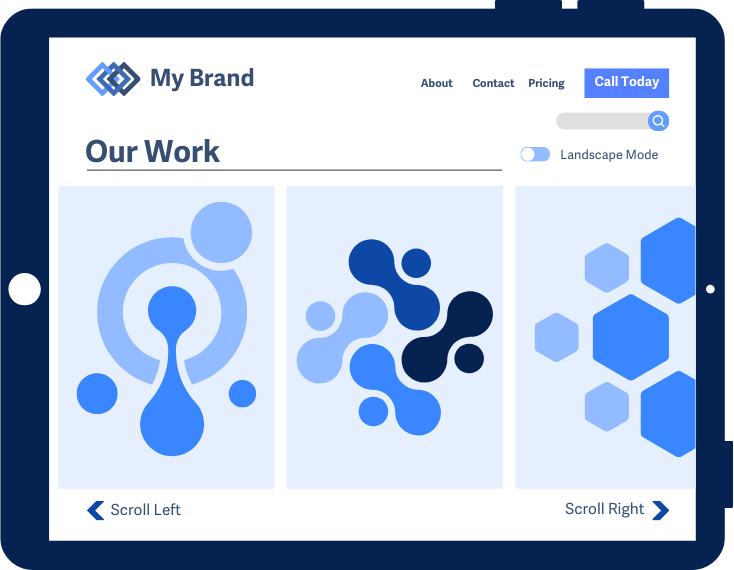
Web pages shouldn't force content into one screen orientation. Instead, the content should adjust to the user’s preferences, whether that's portrait or landscape.
The goal is to avoid locking the content in one orientation since some users need a fixed orientation or just like one better than the other.
Why does it matter?
If content is stuck in one orientation, users with mounted devices might have trouble using the page if their device is positioned differently. For example, a device mounted sideways won't work well with a page locked to a vertical view. Mounted devices are commonly used on wheelchairs.
Some users also need to zoom in and prefer landscape mode for a broader view, especially on smaller screens like phones and tablets.

Who is affected?
People with low or limited vision. People with dexterity impairments.
People with low or limited vision may prefer one orientation over another for their devices, locking the orientation of the page limits their ability to choose the option that works best for them. For example, they may prefer to use landscape orientation and zoom in on their screen to see the text on the page.
People with dexterity impairments may have their devices mounted in one position, like on a wheelchair. If a web page is locked to a particular orientation, it may make the content unusable because it faces a different direction.
How to implement 1.3.4
This section offers a simplified explanation and examples to help you get started. For complete guidance, always refer to the official WCAG documentation.
There are a few exceptions to the rule when content truly needs a fixed orientation, like a video game that only works in landscape mode.
However, most web pages don’t fall into this category, so locking the orientation is usually a failure for this guideline.
Option to Change Orientation
Keep in mind that many users prefer using their device’s settings for screen rotation. It’s best to let the content adjust automatically and let users control the orientation themselves.
If the content’s presentation is locked, the interface must include an option to allow users to change the orientation.

Conclusion
Allowing content to adjust to different orientations makes web pages more accessible and user-friendly, especially for those with vision or mobility challenges. While there are some exceptions where a fixed orientation is necessary, most content should adapt freely and let users control the view with their device's settings.

