2.4.10 Section Headings
Related content must be organized into clear sections using headings.
What is it?
Section headings help organize content, making it easier for users to understand the structure of a page and find information. They act as mental markers that help users navigate through sections of content, particularly when the page is lengthy or complex.
Headings don't need to be long or complicated; they just need to clearly highlight what the content that follows is about. This makes it easier for all users, especially those using assistive technology, to quickly locate the information they need.
WCAG 2.4.6 Headings and Labels
WCAG 2.4.6 Headings and Labels makes sure that headings and labels are meaningful and descriptive enough to be useful. Meanwhile, WCAG 2.4.10 Section Headings ensures that content is properly organized and structured into sections.
Why does it matter?
Without clear headings, users can easily get lost or overwhelmed by the sheer amount of information on a page. People might struggle to understand the structure of the content or waste time trying to locate sections.
Headings make it easier to mentally organize the content and navigate using assistive technology. If headings are unclear or absent, it can be frustrating and more complicated for users to grasp the overall structure or move around the page.
Screen reader users often navigate pages by heading level, jumping directly to sections like "FAQs" or "Contact Info" without reading the entire page. If headings are missing or out of order, this navigation becomes confusing or impossible.
Who is affected?
People who are blind and use screen readers rely on headings to quickly jump between sections of a page. Without section headings, users might struggle to understand the structure of the content or waste time trying to locate sections.
People with cognitive disabilities use headings to help break down content into manageable sections, making it easier to process and understand.
People with mobility impairments who rely on keyboard navigation or other assistive technology use headings to jump between sections, making navigation more efficient for those who cannot use a mouse or rely on voice commands.
How to implement 2.4.10
About This Section
This section offers a simplified explanation and examples to help you get started. For complete guidance, always refer to the official WCAG documentation.
Use Section Headings
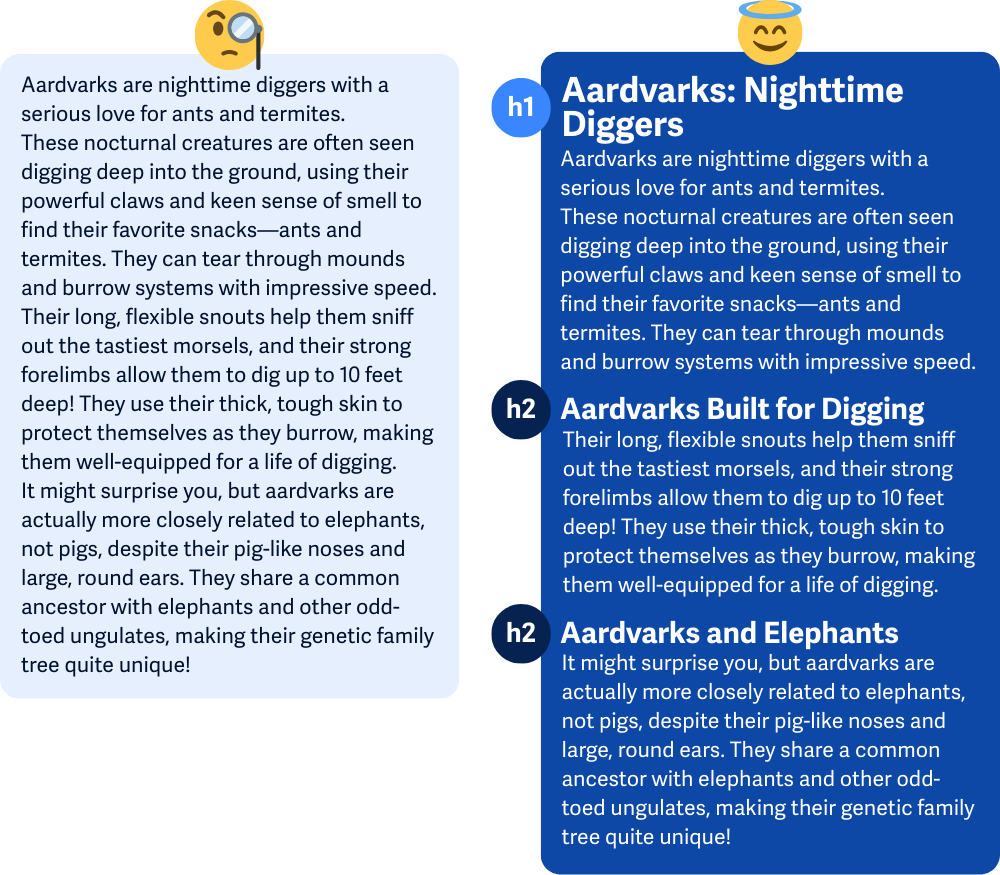
Clearly mark sections of content with headings. This makes the content easier to follow, especially on long pages. Section headings allow users to scan the page and jump to specific sections that interest them.
For example, instead of showing a long block of text to explain a concept, find ways to split up the text into sections to make it easier to read.

Use Proper Heading Hierarchy
Headings should be used in a logical, hierarchical order, for example, <h1> followed by <h2>, or <h2> followed by <h3>. This helps users and assistive technologies understand how the content is structured.
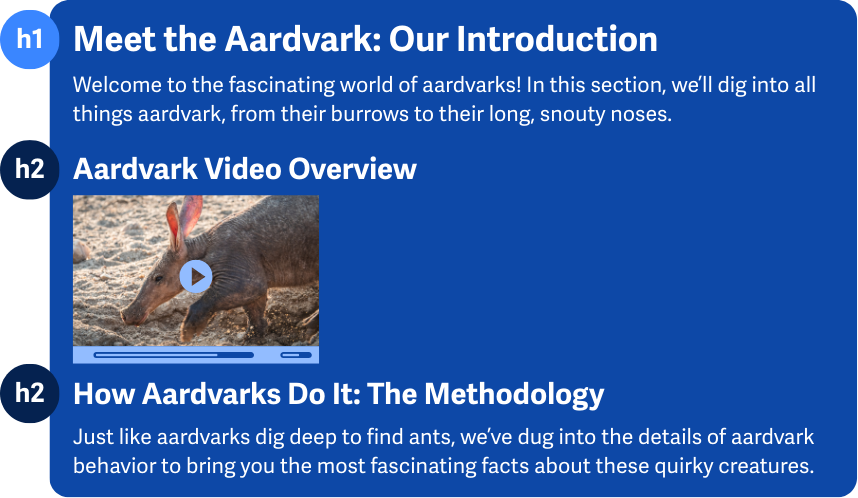
If your page has a primary heading for the "Aardvark Introduction," followed by subheadings like "How Aardvarks Do It" and "The Aardvark’s Big Reveal," make sure they're tagged properly.
<h1>Meet the Aardvark: Our Introduction</h1>
<p>Welcome to the fascinating world of aardvarks!
In this section, we'll dig into all things aardvark, from
their burrows to their long, snouty noses.</p>
<h2>How Aardvarks Do It: The Methodology</h2>
<p>Just like aardvarks dig deep to find ants,
we've dug into the details of aardvark behavior to
bring you the most fascinating facts about these quirky creatures.</p>
<h2>The Aardvark's Big Reveal: The Results</h2>
<p>Here's what we discovered! From their nocturnal
habits to their love for digging, the aardvark has
some surprising tricks up its sleeve.</p>
Keep Headings Concise and Informative
Headings don’t need to be long, but they should be clear and specific. Avoid vague titles like "Section 1" or "Part A" that don't give users any idea of what the section is about. See WCAG 2.4.6 Headings and Labels to get more details on making headings informative.
Use Headings for Non-Text Content
Sections of non-text content, like images or videos, should also have clear headings. For example, a heading like "Aardvark Video Overview" makes it clear what content follows.

Conclusion
Section headings provide structure and clarity to your content, helping all users navigate and understand the information presented. By following this success criterion, you make it easier for everyone to find what they need and engage with your content.

